浩康根据您的个性需求进行定制 先人一步 抢占小程序红利时代
目前国际网站设计行业精英们设计网站的趋势有一些共同之处:你以前可能已经看过所有这些想法,也许只是以略微不同的方式呈现。设计师回归深色背景,大标题和卡片以鼓励参与,并让用户对屏幕上的内容感兴趣。
以下是趋势展示:
网站设计师似乎长期专注于浅色,白色的简约风格,但那个时代已经开始结束。黑暗的背景正在以一种巨大的方式卷土重来。
深色背景提供了与白色完全不同的设计机会
也许这是因为天气转凉。(许多这些黑暗的背景确实有一种很酷的感觉。)或许它只是一个转变,以尝试不同的东西。(深色背景提供了与白色完全不同的设计机会。)
无论哪种方式,这是一个需要坚持一段时间的趋势。
深色背景可以以多种不同的方式使用 - 每种方式都提供了以完全不同的方式创造事物的机会。
黑色,平坦的背景:简单的黑色背景营造出宽阔的帆布。Denys Loveiko使用黑色背景为动画元素和干净的白色排版设置基调。它很容易接触。

深色背景:亚特兰大酿酒公司采用深蓝色调的背景,强调其品牌色彩,突出明亮的产品设计。暗色的好处在于它比平坦的黑色背景稍微柔和一些。

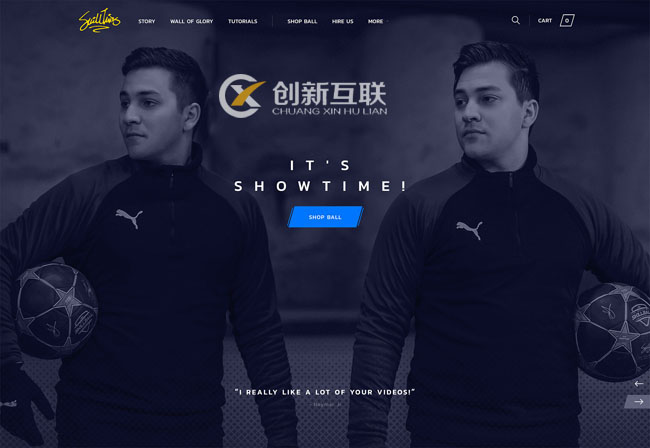
深色叠加背景:虽然这种趋势的大部分都集中在单色背景上,但图像叠加同样有效。在这里,黑暗的背景提供了一个机会,可以满足作为网站主题的人,但有空间来展示文字,标识和号召性用语等元素。

虽然一些设计师全身心投入深色背景,但仍有很多白色空间趋势。重型白色标题正在取代所有白色设计。
这种趋势的例子是几乎超大的标题占据了第一个屏幕的近一半,其次是具有更多颜色,图像或视频的其他元素。
一种创造最小风格并同时使用高价值图像的好方法
这是创建最小风格并同时使用高价值图像的好方法。白色空间可以很好地创造一个简单的第一印象,为品牌和关键信息提供空间,同时在最初的一瞥之外还有一些更具吸引力的东西。
这种设计风格鼓励滚动。大多数这些设计以这样的方式分割屏幕,即用户同时看到重的白色标题和下一级内容的一部分。
以下每个示例都以稍微不同的方式使用此技术:
Anchour使用一个沉重的白色标题,其中包含大约三分之二的屏幕,并带有重要的文本块。重要的是要注意使用图形将用户指向上述信息。这个关键方向有助于确保网站访问者首先查看标题和文本,然后滚动。

Ascend使用半屏的空白区域来告诉您他们对两个号召性用语的处理方式(根据您来自哪个部分的观众)。下面是一个全屏视频,显示了学校的实际情况。这是一种有趣的方式来讲述故事,而不会让用户过多地使用太多信息。

45royale采用另一种方法,带有沉重的白色标题,然后是白色背景上的图像拼贴。标题仍然包含徽标,导航和文本块,突出显示用户访问该网站的原因。顶部的文本块超大,周围有足够的空间,因此很容易关注。

卡片式界面引起了很多关注,因为材料设计已经开始起飞,但有点像雷达一样。卡片会再次返回项目,但不能用于整体设计。这些卡稍微小一点,专为特定的交互而设计。
卡片的优点在于它们可以很好地指导用户做某事。如果设计得很好,卡片几乎要求用户点击或点击它,使它们成为转换CTA或辅助导航的好工具。
曼哈顿迈阿密使用卡片作为不同类型用户的号召性用语。该主页有三张卡片,每张卡片都有一个针对不同观众群体的动作。由于背景的分层效果,它们很简单但引人注目。
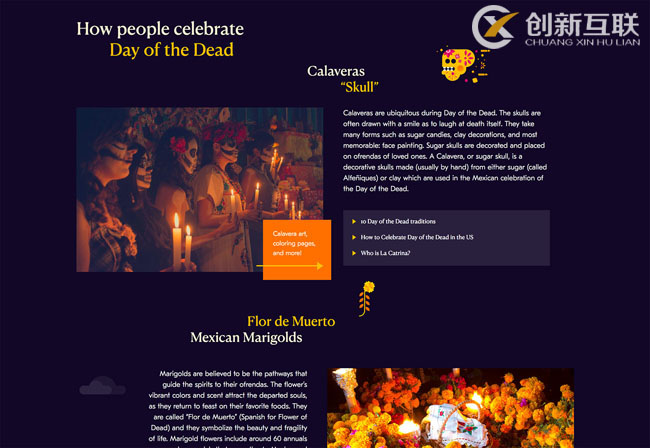
“死亡之日”在整个设计中使用迷你卡引导注意(请注意橙色卡上的箭头指向其右侧的链接)并提供其他信息。每张小卡都包含一个悬停动画,可进一步鼓励点击。

Malka完全以不同的方式使用卡片。屏幕底部的四张卡片实际上是导航元素。与实际播放的视频卷轴相关的卡片会弹出更高的值并变为黄色。用户还可以通过移动到相应的卡来更改卡(以及屏幕上的视频)。
我喜欢经典设计元素的新款。这就是本月的设计趋势所捕获的内容。任何这些技术都很容易融入项目中(总是奖金)。
本文章翻译自网络,内容有偏差请谅解!



